随着技术的蓬勃发展,它们已经深入到了我们日常生活的方方面面,而用户们也越来越注重线上的体验。
自身、互动、相关这三个关键词,是用户期望通过他们的 UX 设计来满足的体验。而这也意味着网页设计师将要面临更加严峻的网站 开发挑战,他们需要感知用户的体验,并贯穿到网站
开发挑战,他们需要感知用户的体验,并贯穿到网站 开发的全过程。
开发的全过程。
2017 年会出现哪些新趋势?
去年,我写了篇关于 2016 年七大网页设计趋势的文章。它受到了众多网友的关注。因此,我决定不再更新去年的文章,而与大家分享一篇关于 2017 年网页设计趋势见解的新文章。
让我们开始吧!
1. 传统网页设计的消亡
网页设计正从传统的概念中逐渐的消亡。或像 Eric Meyer 在最近的 Offscreen 杂志中所说的,他停止称自己为网页设计师,而是称自己为“体验设计师”。
在传统的网页设计中,设计的作用更多是让研发人员看起来不错,而现如今网页设计已演变的不仅如此了。
网页设计师(或体验设计师)不再只是使网站 “看起来美丽”。 相反,他们需要研究用户的体验以及他们之间的故事。
“看起来美丽”。 相反,他们需要研究用户的体验以及他们之间的故事。
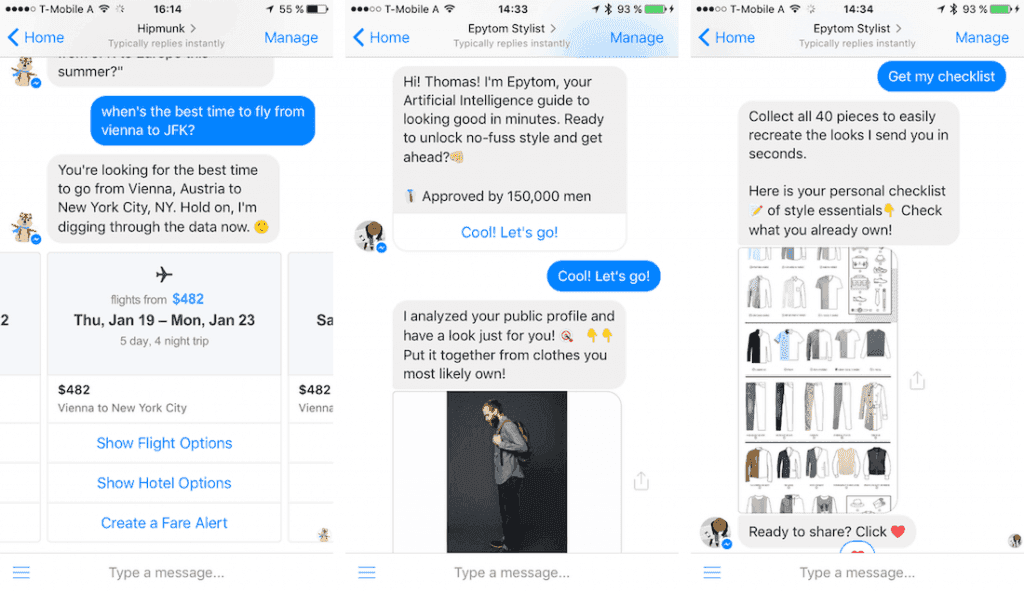
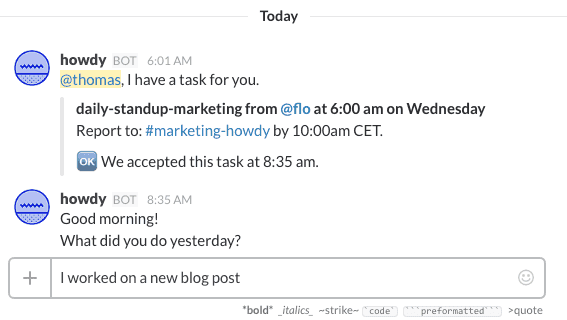
2. 对话式 UI
2016 年是对话式交互发展的重要的一年,作为 hashtag 的创始人以及前 Google 员工Chris Messina 说:
“2016 年是对话式商务的元年。”
Chris 在这篇文章里提到,人们将通过聊天应用,通讯应用和其他自然语言界面来与公司、服务商和机器人进行交互。作为通讯应用平台(例如 Slack,Facebook Messenger 或 WeChat)也超越了社交网络应用的下载,企业开始思考如何利用这一变化。
因此,对话式用户界面(例如网站 )的设计,将成为大多数网页设计师在 2017 年关注的重点。
)的设计,将成为大多数网页设计师在 2017 年关注的重点。

虽然,仍然有诸多问题尚未解决,但请放心:对话式界面将成为 2017 年里的一个主要的话题。
3. GIFs 和其他动画
众多的网站 和应用程序正在使用着动画,而 GIFs 也逐步的成为了主流。
和应用程序正在使用着动画,而 GIFs 也逐步的成为了主流。
作为 Buffer 网站 的内容制作官 Ash 说:
的内容制作官 Ash 说:
“GIFs 是伟大的。它们无处不在。”
现在它已经内置到 Facebook 和 Twitter 中,你也可以将 GIFs 用于你的网页设计。
但不要过度的依赖它们——虽然,它们很好的吸引了用户的注意。GIFs 可让你提供更丰富的产品体验,演示工作流程,或者为你的客户提供简单的指导。

随着多款 GIF 制作工具的出现(如 Photoshop,Giphy 或 record.it),网页设计师在其设计的过程中也不会受到限制。
4. 下一代响应式设计
响应式设计将继续占据着主导地位,因为它是实现最佳用户体验的有效方式之一。CSS media queries 为网站 提供了灵活性,并根据访问网站
提供了灵活性,并根据访问网站 的不同设备进行调整。
的不同设备进行调整。
2016 年 4 月,谷歌对网站 的排名算法进行了调整,并对网站
的排名算法进行了调整,并对网站 内容进行了优化。我们看到了不少公司正忙于重新提升他们网站
内容进行了优化。我们看到了不少公司正忙于重新提升他们网站 的 Google 排名。
的 Google 排名。
作为建站者,我们必须接受这种情况。虽然,没有一个通用标准,但我确信的是网站 提供的选项越少,响应的时间越短,那么网站
提供的选项越少,响应的时间越短,那么网站 的转化率就会得到提升。
的转化率就会得到提升。
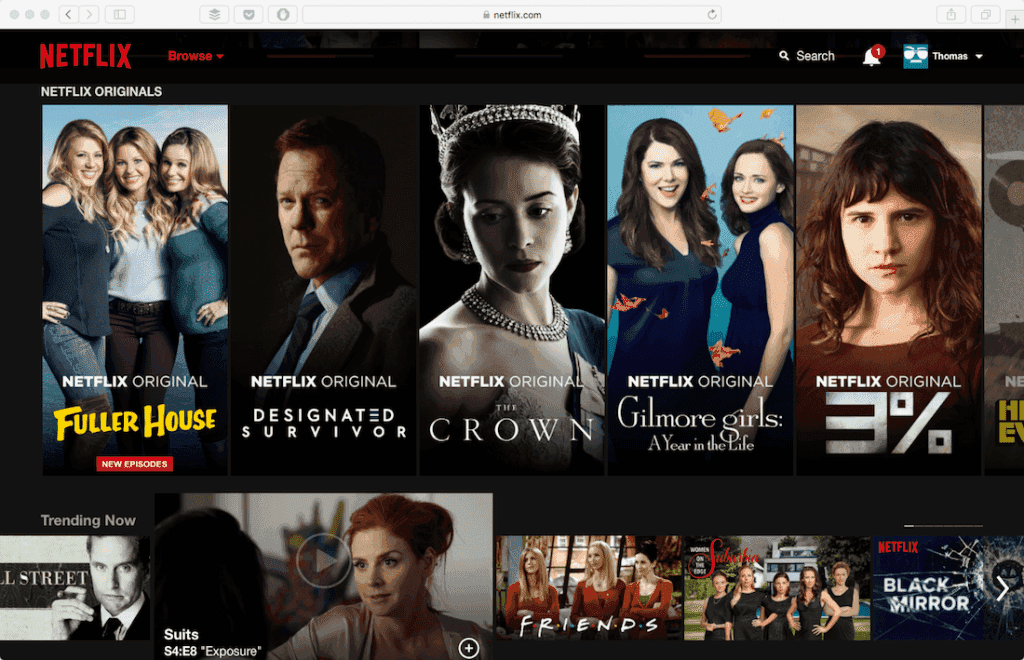
5. 极简主义的网页设计
在 2017 年极简主义将会达到一个全新的高度。当用户点击首页后,呈现的将是类似于“卡片”一样的展现,它们成为了用户获取网站 更多信息的入口。而对于网站
更多信息的入口。而对于网站 本身,多图片的展示也可用于可视化的专题推荐,并可以促使用户进行点击。
本身,多图片的展示也可用于可视化的专题推荐,并可以促使用户进行点击。
Netflix 就是一个比较成功的网站 示例。卡片图像不仅能够诠释节目或电影的更多内容,而且可以减少网站
示例。卡片图像不仅能够诠释节目或电影的更多内容,而且可以减少网站 的使用空间。
的使用空间。
总体上,人们更青睐那些在视觉上清晰、简单的网页设计。
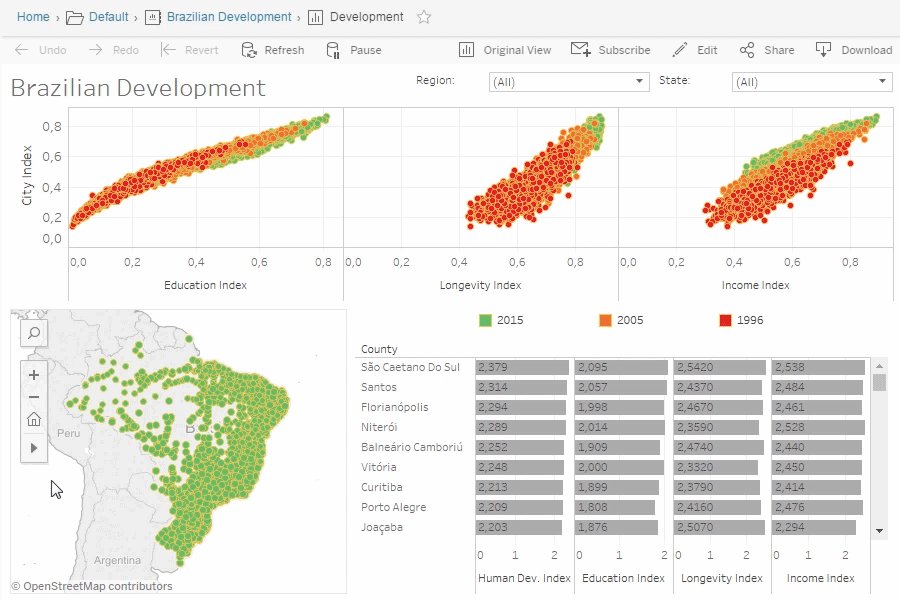
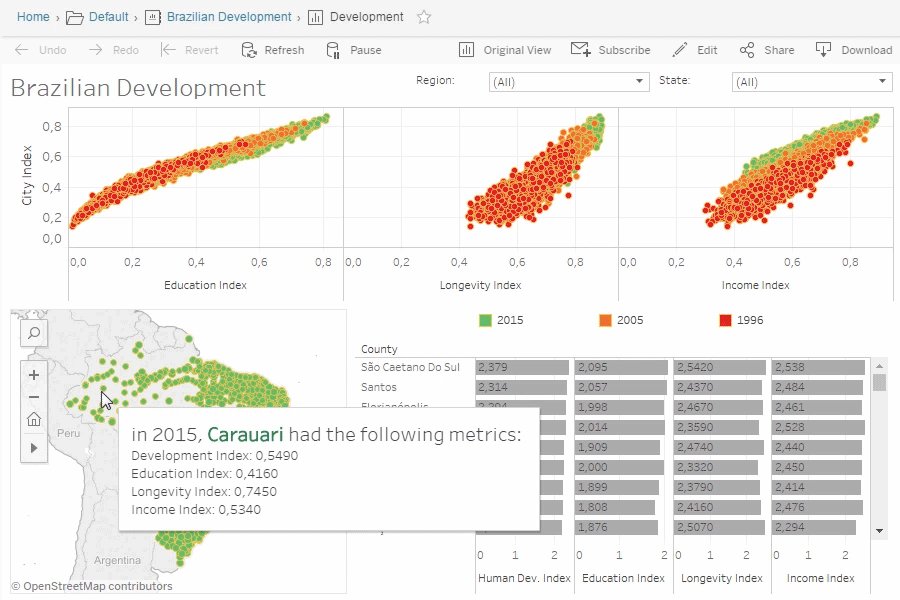
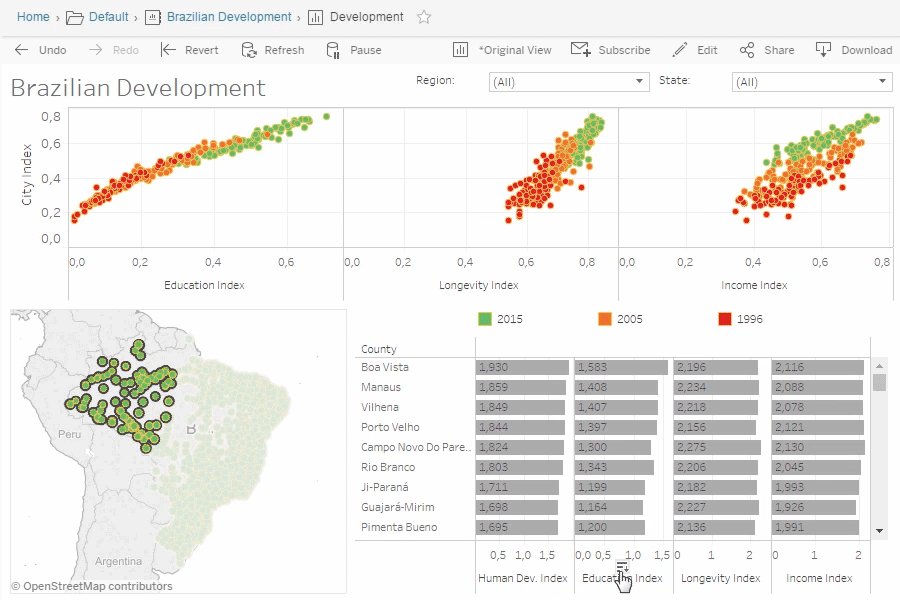
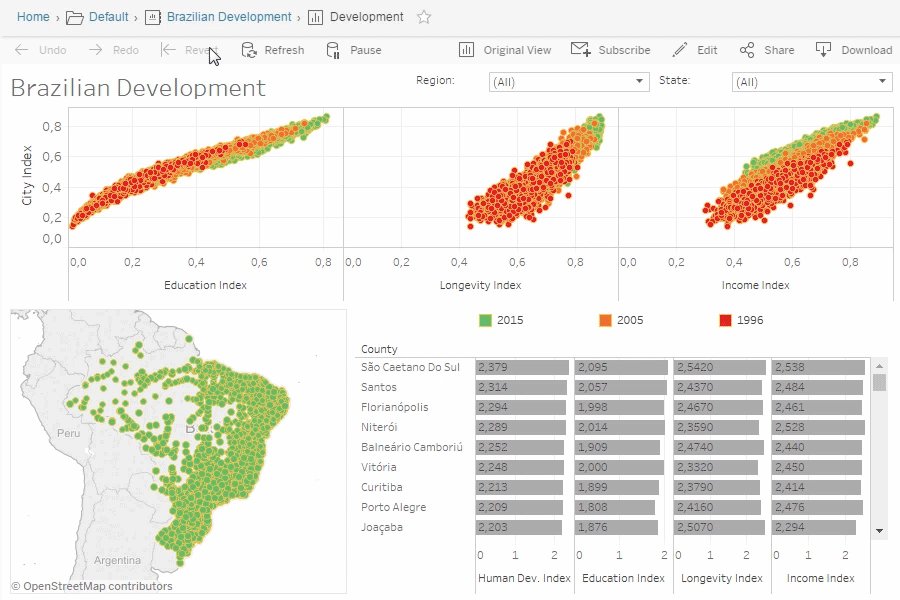
6. 数据可视化
现如今,数据和分析越来越重要。而大品牌服务商正为用户提供了一个查看自己网站 的统计数据的机会。
的统计数据的机会。
通过可视化的数据展示来增加用户与数据间的交互。当涉及让用户更好的表达时,丰富多彩的图表会特别有用。例如你可以使用 Tableau 来创建吸引用户注意的图表。
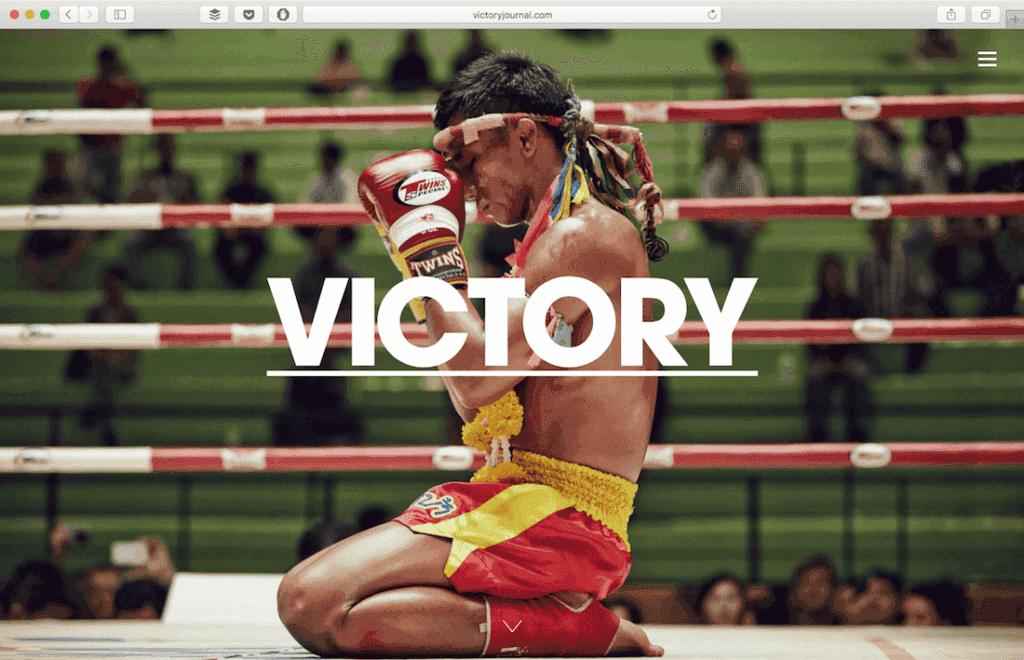
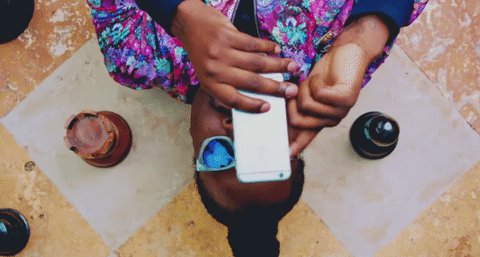
7. 减少图库图片,增加真实照片
这是一个简单却有趣的网页设计趋势。 在过去几个月浏览网站 的过程中,我们发现使用图库图片的网站
的过程中,我们发现使用图库图片的网站 在不断的减少。作为用户,我们更愿意看到那些能够表明公司或业务的照片,而不只是一张通用的图片。
在不断的减少。作为用户,我们更愿意看到那些能够表明公司或业务的照片,而不只是一张通用的图片。
我也有这样的感觉,网页设计师宁可不选择图片,也不会使用图库图片。
摄影是一种艺术的表现形式,却被人们遗忘了若干年。但在2017年它会强势回归。然而,铭记于心的事情是你网站 的服务目的是什么。因此,上述的一切,包括网站
的服务目的是什么。因此,上述的一切,包括网站 图像的选择,请务必要这样做。
图像的选择,请务必要这样做。
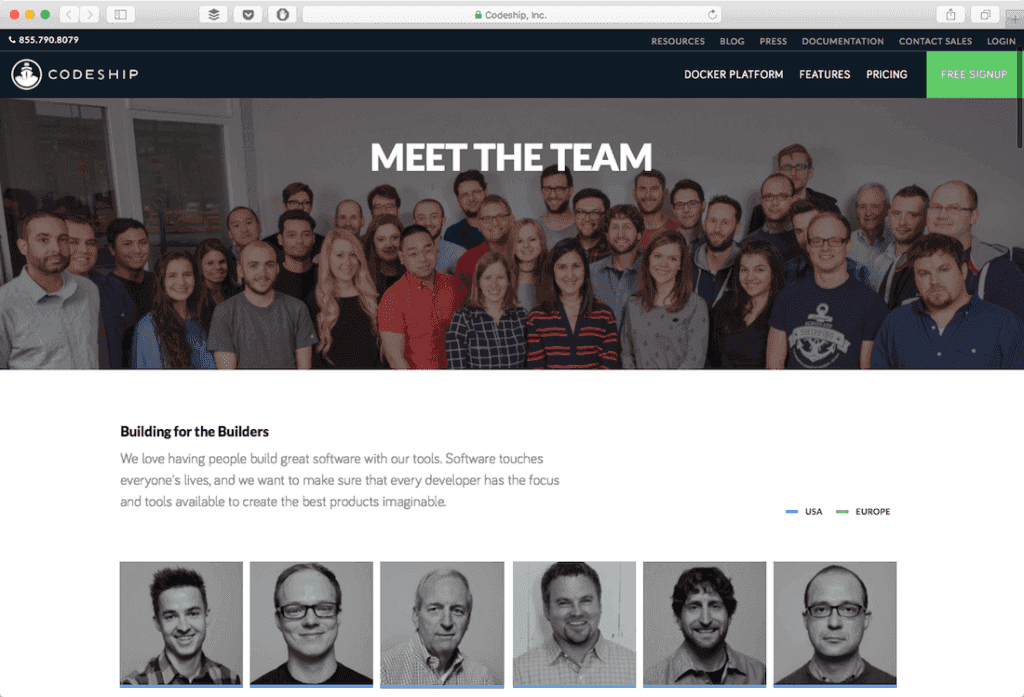
个人照片(团队照片)同样很受欢迎——请给品牌一个门面
不仅真实图像的使用率在不断的增长,而且像卡通、漫画以及其他插图的使用比例也在增加。尤其是在一些科技类的社区中,通常会用一则漫画来谈论特定的主题或阐述一些细节。
8. Material Design
近年来,由 Google 推出的材料设计语言正稳步的推广到其应用程序中,包括 Gmail,Google 地图,Google 云盘和 YouTube 。而早在 2013 年,材料设计就以搜索词的形式出现了,但直到 2015 年它才成为了主流。
它是一种在页面上创建具有意义的层次排版结构的设计方法,在移动和响应用户动作的同时,将用户的焦点绘制到不同的区域。他们称后者为材料动效。而材料设计则是利用几何形状从视觉上来增强他们网站 的体验。
的体验。
由于它具备极大的灵活性,以及所有设备的兼容性,它也越来越受欢迎。
这是一个关于材料设计及其未来的持续讨论。要详细了解材料设计,请参阅Google上的简介。
9. 长滚动页网站
它是一个拥有利弊的长滚动页网站 。总而言之,我们看到了越来越多的长滚动页网站
。总而言之,我们看到了越来越多的长滚动页网站 的出现,例如 Facebook,Twitter 或 Instagram 。它们看似无底,然而又很成功。
的出现,例如 Facebook,Twitter 或 Instagram 。它们看似无底,然而又很成功。
在 Facebook,Twitter 和 Instagram 网站 上,用户通过长时间滑动页面,来不断的刷新与浏览新的内容。作为慵懒的人类,我们已经习惯了现在的行为方式。许多网站
上,用户通过长时间滑动页面,来不断的刷新与浏览新的内容。作为慵懒的人类,我们已经习惯了现在的行为方式。许多网站 也都在摒弃菜单和标签选项,取而代之的是将所有内容放在一个长长的页面上。而网站
也都在摒弃菜单和标签选项,取而代之的是将所有内容放在一个长长的页面上。而网站 也可以拆解为图像、文字与视频,用以增添一些让人们感到有趣的体验。
也可以拆解为图像、文字与视频,用以增添一些让人们感到有趣的体验。
那么,就继续愉快地滚动吧!

10. 字体排印越来越大
字体排印越来越大,并且更大胆。
2016 年我们已经看到了字体的大小与外观设计的增长,但这种趋势不会很快就停止。品牌名称将会变得更大、更醒目,甚至会全屏出现。而动态的颜色与纹理也将添加到那些有趣、充满活力的字体中,并创造出一个让你“哇”的效果。
无论是用于绘图,还是用来吸引用户的注意,字体排印工作都在有条不紊的进行着。而大型字体的排印可以有效地打破网格的界限,尤其针对那些拥有较长滚动页面的网站 。
。
总结
虽然,我们认为这份列表上的所有内容都相当不错的,但不要尝试将每一个趋势都纳入到你设计的新网站 上。它们中的一些适合为企业服务,而你也可以选择一些客户需要和想要的样式和功能。同时,不要尝试太多不必要的功能,这样会立刻降低网站
上。它们中的一些适合为企业服务,而你也可以选择一些客户需要和想要的样式和功能。同时,不要尝试太多不必要的功能,这样会立刻降低网站 的用户体验。所以,请谨慎的选择,最重要的是要有创意。
的用户体验。所以,请谨慎的选择,最重要的是要有创意。