社会新闻
Choose from over 570 Google Font’s to emphasize your Taglines
comes with over 500 Google web fonts you can pick for all your headings, navigation, titles, topbar, body, twitterbar, breadcrumbs text. Simply go to the Theme Options Panel, under the styling options, and select the fonts that suit you best. You won’t be disappointed with the selection of fonts.
Google Font Directory[googlefont font-family="FONT_NAME" size="24" color="#4960B2" align="left" font_weight="400" margin="1em 0 1em 0"] ADD_CONTENT_HERE [/googlefont] [googlefont font-family="FONT_NAME" size="20" color="#506FC4" align="left" font_weight="400" margin="1em 0 1em 0"] ADD_CONTENT_HERE [/googlefont] [googlefont font-family="FONT_NAME" size="18" color="#5781D6" align="left" font_weight="400" margin="1em 0 1em 0"] ADD_CONTENT_HERE [/googlefont] [googlefont font-family="FONT_NAME" size="14" color="#6099EA" align="left" font_weight="400" margin="1em 0 1em 0"] ADD_CONTENT_HERE [/googlefont]
[toggle_item icon="heart" active="yes" title="Collapsible Group Item #2"] Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS. [/toggle_item]
[toggle_item icon="bell" title="Collapsible Group Item #2"] Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS. [/toggle_item]
[/toggle_box]
[toggle_box] [toggle_item icon="user" title='ITEM_TITLE1'] ADD_CONTENT_HERE [/toggle_item] [toggle_item icon="heart" title='ITEM_TITLE2' active='yes'] ADD_CONTENT_HERE [/toggle_item] [toggle_item icon="bell" title='ITEM_TITLE3'] ADD_CONTENT_HERE [/toggle_item] [/toggle_box][message_box type="warning" close="no"]
Ex: element icon="user" then name of icons is "fa-user".
You can find the full examples of usage at Font Awesome - Font Awesome 4.0.3 [/message_box]- Disk Space 10 GB
- Bandwidth Unlimited
- Setup Free (?)
- 1 Free Email Accounts (?)
- 1 FTP Accounts
- Half Privacy
- Disk Space 30 GB
- Bandwidth Unlimited
- Setup Free
- 3 Free Email Accounts
- 3 FTP Accounts
- Full Privacy
- Disk Space 100 GB
- Bandwidth Unlimited
- Setup Free
- 5 Free Email Accounts
- 5 FTP Accounts
- Full Privacy
- Disk Space Unlimited
- Bandwidth Unlimited
- Setup Free
- Unlimited Email Accounts
- Unlimited FTP Accounts
- Full Privacy
[pricing columns="4"]
[plan title="Free" button_link="#" button_label="Sign up!" price="$0 " per="month"]
<ul class="pricing-list">
<li><i class="icon-ok"></i> Disk Space <strong>10 GB</strong> </li>
<li><i class="icon-ok"></i> Bandwidth <strong>Unlimited </strong> </li>
<li><i class="icon-remove"></i> Setup Free <a class="boxtip" rel="tooltip" data-original-title="TEXT_TOOLTIP" href="#" >(?) </a></li>
<li><i class="icon-ok"></i><strong>1 </strong> Free Email Accounts <a class="boxtip" rel="tooltip" data-original-title="TEXT_TOOLTIP" href="#" >(?) </a></li>
<li><i class="icon-ok"></i><strong>1 </strong> FTP Accounts</li>
<li><i class="icon-ok"></i> Half Privacy</li>
</ul>
[/plan]
[plan title="Basic" button_link="#" button_label="Sign up!" price="$15 " per="month"]
<ul class="pricing-list">
<li><i class="icon-ok"></i> Disk Space <strong>15 GB</strong> </li>
<li><i class="icon-ok"></i> Bandwidth <strong>Unlimited </strong> </li>
<li><i class="icon-ok"></i> Setup Free </li>
<li><i class="icon-ok"></i><strong>3 </strong> Free Email Accounts </li>
<li><i class="icon-ok"></i><strong>3 </strong> FTP Accounts</li>
<li><i class="icon-ok"></i> Full Privacy</li>
</ul>
[/plan]
[plan title="Pro" button_link="#" button_label="Sign up!" price="$30 " featured="true" per="month"]
<ul class="pricing-list">
<li><i class="icon-ok"></i> Disk Space <strong>30 GB</strong> </li>
<li><i class="icon-ok"></i> Bandwidth <strong>Unlimited </strong> </li>
<li><i class="icon-ok"></i> Setup Free </li>
<li><i class="icon-ok"></i><strong>5 </strong> Free Email Accounts </li>
<li><i class="icon-ok"></i><strong>5 </strong> FTP Accounts</li>
<li><i class="icon-ok"></i> Full Privacy</li>
</ul>
[/plan]
[plan title="Premium" button_link="#" button_label="Sign up!" price="$70 " per="month"]
<ul class="pricing-list">
<li><i class="icon-ok"></i> Disk Space <strong> Unlimited GB</strong> </li>
<li><i class="icon-ok"></i> Bandwidth <strong>Unlimited </strong> </li>
<li><i class="icon-ok"></i> Setup Free </li>
<li><i class="icon-ok"></i><strong> Unlimited </strong> Free Email Accounts </li>
<li><i class="icon-ok"></i><strong> Unlimited </strong> FTP Accounts</li>
<li><i class="icon-ok"></i> Full Privacy</li>
</ul>
[/plan]
[/pricing]
- Disk Space 10 GB
- Bandwidth Unlimited
- Setup Free (?)
- 1 Free Email Accounts (?)
- 1 FTP Accounts
- Half Privacy
- Disk Space 30 GB
- Bandwidth Unlimited
- Setup Free
- 3 Free Email Accounts
- 3 FTP Accounts
- Full Privacy
- Disk Space 100 GB
- Bandwidth Unlimited
- Setup Free
- 5 Free Email Accounts
- 5 FTP Accounts
- Full Privacy
- Disk Space Unlimited
- Bandwidth Unlimited
- Setup Free
- Unlimited Email Accounts
- Unlimited FTP Accounts
- Full Privacy
[pricing columns="4" style="red"]
[plan title="PRICING_TITLE" button_link="#" button_label="PRICING_BUTTON_LABEL" price="$0" featured="false" per="month"] TEXT_OF_PLAN[/plan]
[plan title="PRICING_TITLE" button_link="#" button_label="PRICING_BUTTON_LABEL" price="$15" featured="false" per="month"] TEXT_OF_PLAN[/plan]
[plan title="PRICING_TITLE" button_link="#" button_label="PRICING_BUTTON_LABEL" price="$30" featured="false" per="month"] TEXT_OF_PLAN[/plan]
[plan title="PRICING_TITLE" button_link="#" button_label="PRICING_BUTTON_LABEL" price="$70" featured="true" per="month"] TEXT_OF_PLAN[/plan]
[/pricing]
- Disk Space 10 GB
- Bandwidth Unlimited
- Setup Free (?)
- 1 Free Email Accounts (?)
- 1 FTP Accounts
- Half Privacy
- Disk Space 30 GB
- Bandwidth Unlimited
- Setup Free
- 3 Free Email Accounts
- 3 FTP Accounts
- Full Privacy
- Disk Space 100 GB
- Bandwidth Unlimited
- Setup Free
- 5 Free Email Accounts
- 5 FTP Accounts
- Full Privacy
- Disk Space Unlimited
- Bandwidth Unlimited
- Setup Free
- Unlimited Email Accounts
- Unlimited FTP Accounts
- Full Privacy
[pricing columns="4" style="blue"]
[plan title="PRICING_TITLE" button_link="#" button_label="PRICING_BUTTON_LABEL" price="$0" featured="false" per="month"] TEXT_OF_PLAN[/plan]
...
[/pricing]
- Disk Space 10 GB
- Bandwidth Unlimited
- Setup Free (?)
- 1 Free Email Accounts (?)
- 1 FTP Accounts
- Half Privacy
- Disk Space 30 GB
- Bandwidth Unlimited
- Setup Free
- 3 Free Email Accounts
- 3 FTP Accounts
- Full Privacy
- Disk Space 100 GB
- Bandwidth Unlimited
- Setup Free
- 5 Free Email Accounts
- 5 FTP Accounts
- Full Privacy
- Disk Space Unlimited
- Bandwidth Unlimited
- Setup Free
- Unlimited Email Accounts
- Unlimited FTP Accounts
- Full Privacy
[pricing columns="4" style="green"]
[plan title="PRICING_TITLE" button_link="#" button_label="PRICING_BUTTON_LABEL" price="$0" featured="false" per="month"] TEXT_OF_PLAN[/plan]
...
[/pricing]
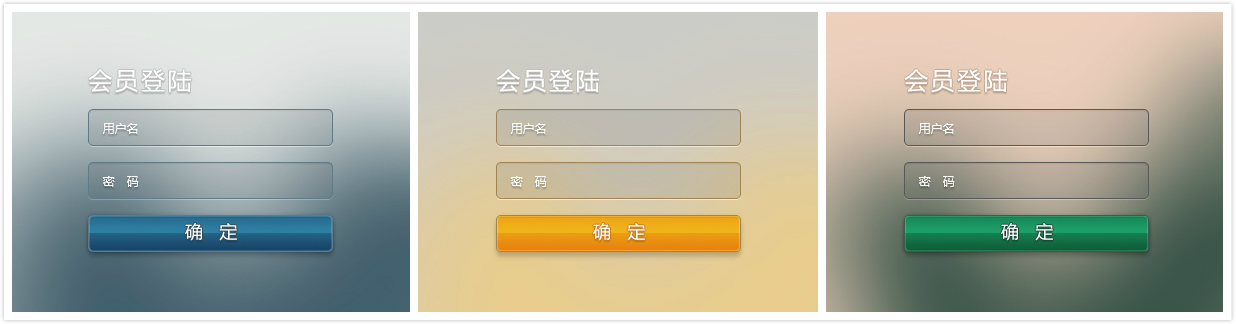
今天,给大家带来一个Web登陆框的制作过程,这个登陆框并非什么原创,是在 网上看到的一个类似的图片,然后做了一个PSD,并截取了制作的过程,大神轻喷。PSD里,我们制作了九个颜色,期待看看大家的作业。
1、新建一个文档,这里我用的是400*300像素,填充一个#d0c0be的颜色填充调整层。

2、选择画笔工具,使用圆角柔边画笔,设置前景色为#364e35,画出如下图中的形状出来。

3、执行“滤镜—模糊—高斯模糊”,我用的数值是46.9像素,赋予这个颜色层一个模糊效果,跟我们的背景融合。

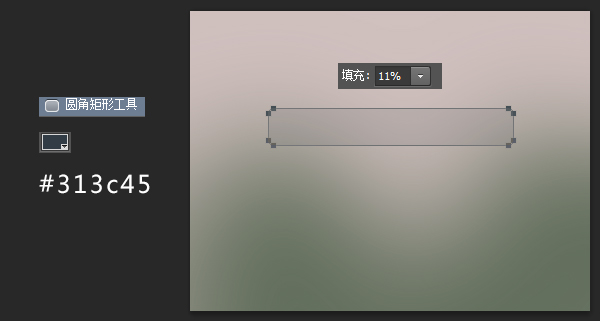
4、选择圆角矩形工具,并设置前景色为#313c45,画一个圆角矩形,并将圆角矩形的填充设置为11%

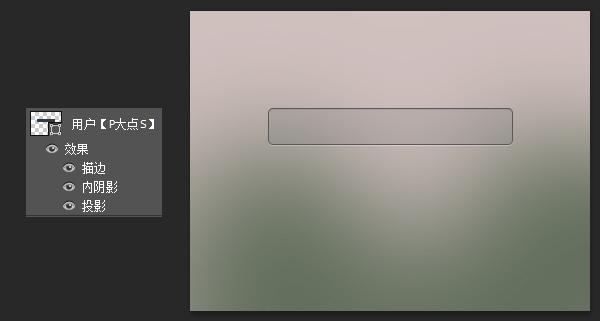
5、为这个圆角矩形添加一个图层样式。这里,我添加了描边、内阴影以及投影。

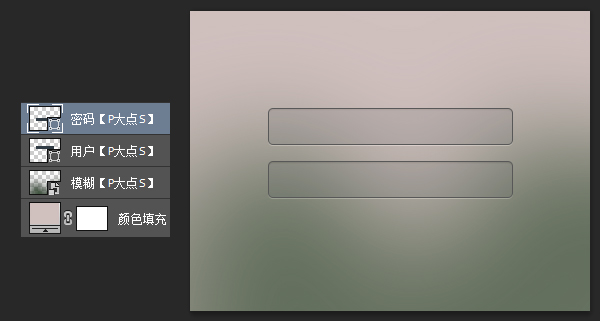
6、下面,复制一层这个圆角矩形,按照构思, 我们将用第一个圆角矩形来当作输入用户名 的框框,复制来的这一个圆角矩形,我们下 移一定的像素,用来当作输入密码的框框。

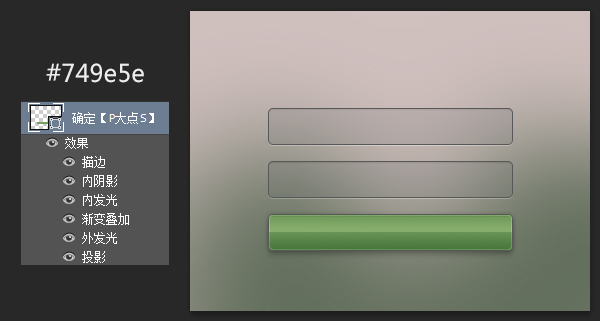
7、接下来,我们继续复制一层这个圆角矩形, 依旧下移一定的像素,用来当作确定的框框。右键清除掉图层样式,并将形状填充颜色更改为#749e5e,添加一个图层样式。

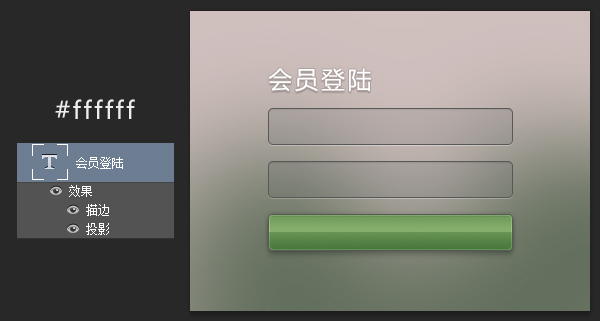
8、添加文本,会员登陆,文本颜色设置为白色#ffffff,并为其添加一个图层样式,这里我添加了描边以及投影。

9、添加最底下那个绿色框中的文本:确定。设置确定两字的颜色为白色,并添加一个图层样式,这里我用了描边和投影。

10、下面,我们添加用户名及密码两个文本,同样的设置文本的颜色为白色,添加一个图层样式,在这里,我设置了一个投影效果。

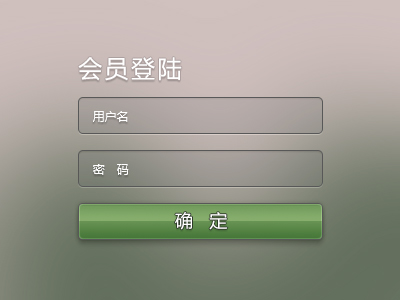
到这里,就算是完成了,来看看我们的效果吧!

我们的PSD里制作了不同颜色各异的效果,来看看吧!

[googleMaps addr="4 Yawkey Way~Boston, MA 02215" addoverview=0 label="GOOLE_MAP_LABEL" width=100% height=400 ]
Sed accumsan vulputate
Donec sem est, congue eu ultricies et, tempor ac turpis. Nullam felis odio, suscipit eu tincidunt quis, gravida eget massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium venenatis dui, sed euismod felis dapibus sit amet. Ut dignissim justo sit amet tortor imperdiet mollis. Nam at purus id erat tempor varius non ac tortor. Ut pretium enim eu odio hendrerit vulputate. Praesent nibh mi, dignissim a eleifend id, ultricies ut erat. Maecenas mollis porta lacinia. Donec ultrices laoreet enim, non tincidunt mi sodales sagittis. Nulla et lectus vel enim dictum sodales vitae vel arcu. Phasellus a tortor enim. Nullam posuere hendrerit neque in porttitor.
Maecenas ut lorem imperdiet tortor rutrum commodo in in ipsum. Aliquam urna lacus, ornare ac tempor quis, malesuada non magna. Quisque placerat auctor eros, sed tincidunt felis pretium at. Curabitur augue nulla, porta in malesuada volutpat, pulvinar a mi. Mauris tristique porttitor elit sed lobortis. Morbi sollicitudin blandit eros, at lacinia erat euismod vitae. Pellentesque nec odio tellus. Phasellus a eros tortor. Mauris pretium viverra vulputate. Suspendisse faucibus scelerisque ipsum at auctor. Aliquam sit amet malesuada lacus. Mauris ut nisi a purus blandit suscipit. Sed lacus arcu, pellentesque fermentum pulvinar vitae, molestie non nibh. Donec sem est, congue eu ultricies et, tempor ac turpis. Nullam felis odio, suscipit eu tincidunt quis, gravida eget massa.
[googleMaps addr="4 Yawkey Way~Boston, MA 02215" addoverview=0 label="GOOLE_MAP_LABEL" width=100% height=400 align="left" ]
Sed accumsan vulputate
Donec sem est, congue eu ultricies et, tempor ac turpis. Nullam felis odio, suscipit eu tincidunt quis, gravida eget massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium venenatis dui, sed euismod felis dapibus sit amet. Ut dignissim justo sit amet tortor imperdiet mollis. Nam at purus id erat tempor varius non ac tortor. Ut pretium enim eu odio hendrerit vulputate. Praesent nibh mi, dignissim a eleifend id, ultricies ut erat. Maecenas mollis porta lacinia. Donec ultrices laoreet enim, non tincidunt mi sodales sagittis. Nulla et lectus vel enim dictum sodales vitae vel arcu. Phasellus a tortor enim. Nullam posuere hendrerit neque in porttitor.
Maecenas ut lorem imperdiet tortor rutrum commodo in in ipsum. Aliquam urna lacus, ornare ac tempor quis, malesuada non magna. Quisque placerat auctor eros, sed tincidunt felis pretium at. Curabitur augue nulla, porta in malesuada volutpat, pulvinar a mi. Mauris tristique porttitor elit sed lobortis. Morbi sollicitudin blandit eros, at lacinia erat euismod vitae. Pellentesque nec odio tellus. Phasellus a eros tortor. Mauris pretium viverra vulputate. Suspendisse faucibus scelerisque ipsum at auctor. Aliquam sit amet malesuada lacus. Mauris ut nisi a purus blandit suscipit. Sed lacus arcu, pellentesque fermentum pulvinar vitae, molestie non nibh. Donec sem est, congue eu ultricies et, tempor ac turpis. Nullam felis odio, suscipit eu tincidunt quis, gravida eget massa.
[googleMaps addr="4 Yawkey Way~Boston, MA 02215" addoverview=0 label="GOOLE_MAP_LABEL" width=100% height=400 align="right" ]
Customization Options
- Lat: the latitude of the location to display on the map (an alternative to providing the address)
- Long: the longitude of the location to display on the map (an alternative to providing the address)
- Zoom: the initial zoom level of the map
- Width: width of the map embed
- Height: height of the map embed
- Options: Google map options.
- Control: Additional controls to attach to the map.
- Maptype: the type of map you want to display (roadmap, satellite, hybrid or terrain).
- Lang: Language of map
- Marker: whether you want to display the red marker showing the location specified by the address or longitude/latitude attributes.
- Addoverview: whether to display the overview map control (the arrow in the bottom right corner that expands to show the region currently being viewed).
- Addscale: whether to display the scale control (the marking that tells you the distances represented in the map).
- Streetview: A Street View Panorama to display when the Street View pegman is dropped on the map. If no panorama is specified, a default Street View Panorama will be displayed in the map's div when the pegman is dropped.
- Kml: A Kml Layer adds geographic markup to the map from a KML, KMZ or Geo RSS file that is hosted on a publicly accessible web server. A Kml Feature Data object is provided for each feature when clicked.
- Description: A localized string describing the location.
- Label: This is the label for the marker that indicates your designated address.
- Addr: You can display a Google Map by using your address or a latitude/longitude pair.